Setelah Anda membeli nama domain Anda dan mengatur hosting Anda, mari kita lanjut pada tutorial selnjutnya!
Membuat Website aktif dan berjalan. Hal pertama yang harus Anda lakukan adalah menginstal WordPress ke domain Anda.
1. Masuk ke dashboard WordPress Anda
Jika Anda tidak yakin caranya, ketik: http://yoursite.com/wp-admin(ganti "yoursite" dengan domain Anda).
Di
hawkhost, cukup buka area "Situs Saya" dan klik "Kelola Situs" saat melayang di atas ikon situs web Anda.
Kemudian, klik "Manage" di bawah bagian Themes.
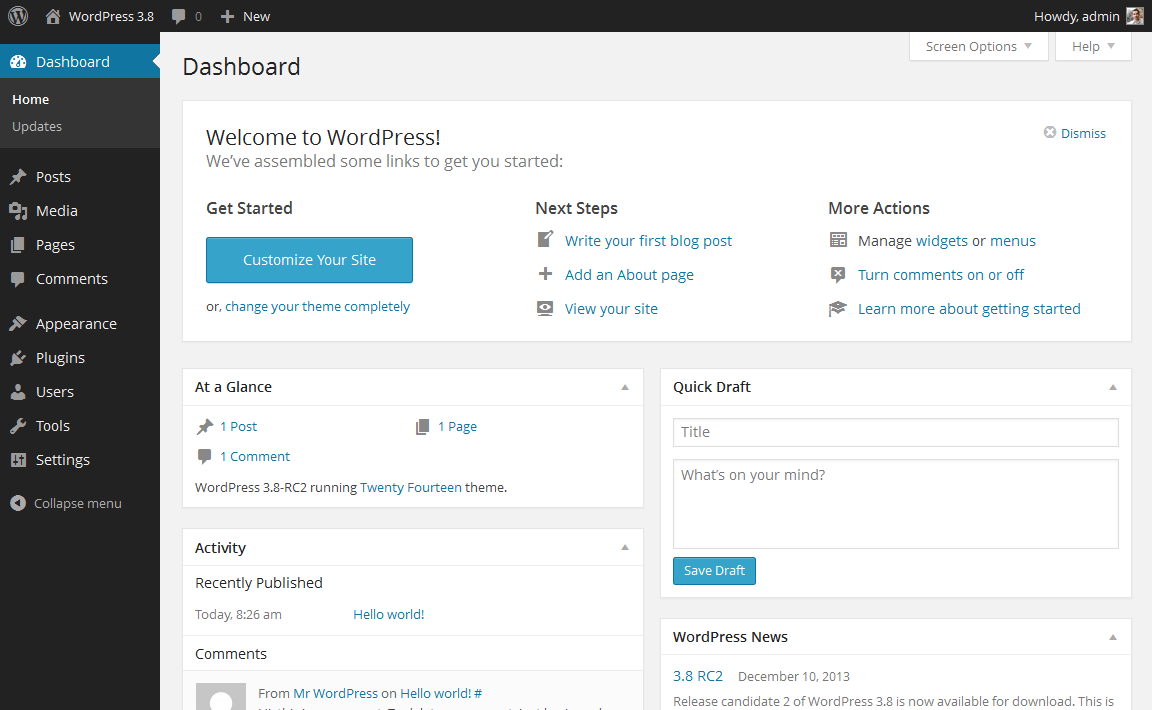
Inilah dashboard WordPress yang terlihat seperti:
Semuanya mudah diberi label.
Jika Anda merasa sedikit kewalahan, jangan putus asa- saya akan menunjukkan ke mana harus pergi selanjutnya.
Terlepas dari apakah Anda mengakses tema secara langsung di WordPress atau menggunakan situs hosting seperti
hawkhost.
2. Akses tema GRATIS
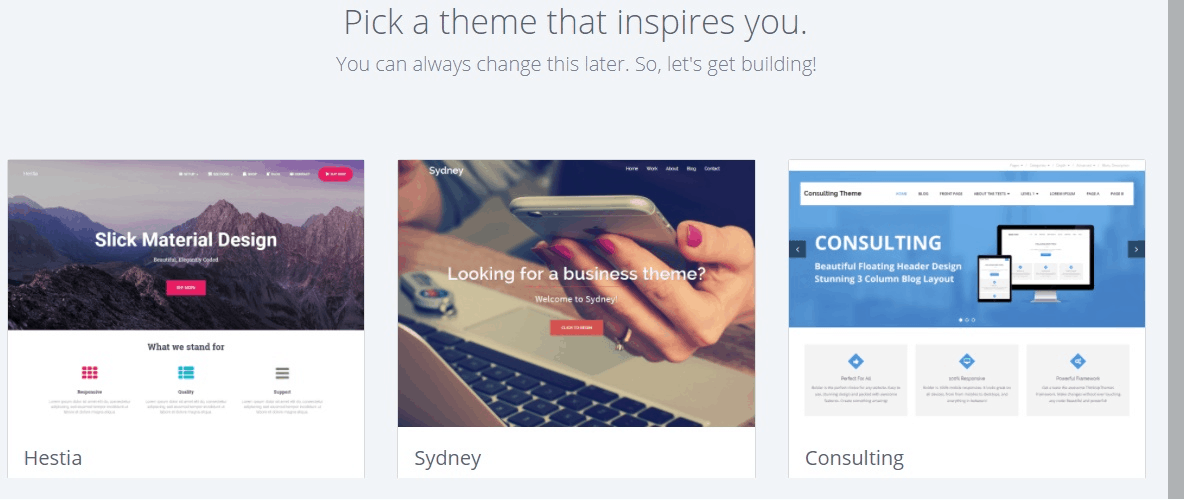
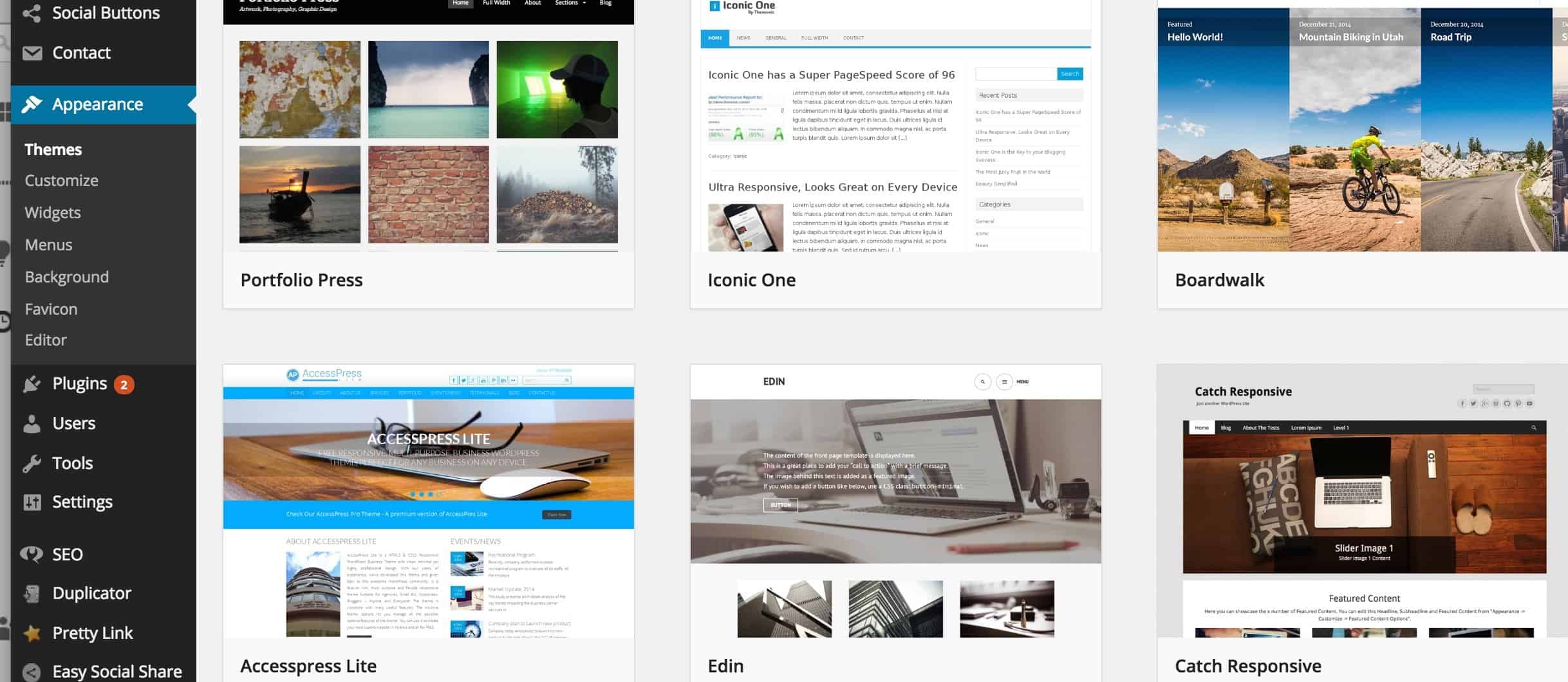
Begitu Anda berada di dasbor, Anda punya akses ke lebih dari 1500 tema gratis! Tengok saja side bar untuk "Appearance", lalu klik "Themes".
Jika Anda menginginkan sesuatu yang lebih profesional atau elegan daripada yang Anda temukan di sini, Anda dapat menuju ke ThemeForest.net mana terdapat perpustakaan tema BESAR untuk dipilih dengan biaya yang bervariasi.
Tapi sebelum Anda melakukan itu, saya sangat menyarankan Anda setidaknya mencoba meluangkan waktu untuk meramban tema gratisan. Banyak dari mereka sebenarnya benar-benar profesional dan baik dibuat; jadi jangan menuliskannya.
Seperti yang bisa Anda lihat di atas, memasang tema baru untuk situs web Anda sangatlah mudah.
Anda dapat mencari kata kunci dan / atau filter khusus untuk menemukan tema yang sesuai dengan gaya Anda. Menemukan tema yang sempurna bisa memakan waktu cukup lama, tapi it's worth it.
Anda juga harus mencari tema yang "responsif", karena ini berarti mereka akan terlihat bagus di perangkat seluler manapun.
Hanya meninju itu sebagai salah satu kata kunci Anda, dan Anda akan siap!
3. Pasang tema baru Anda
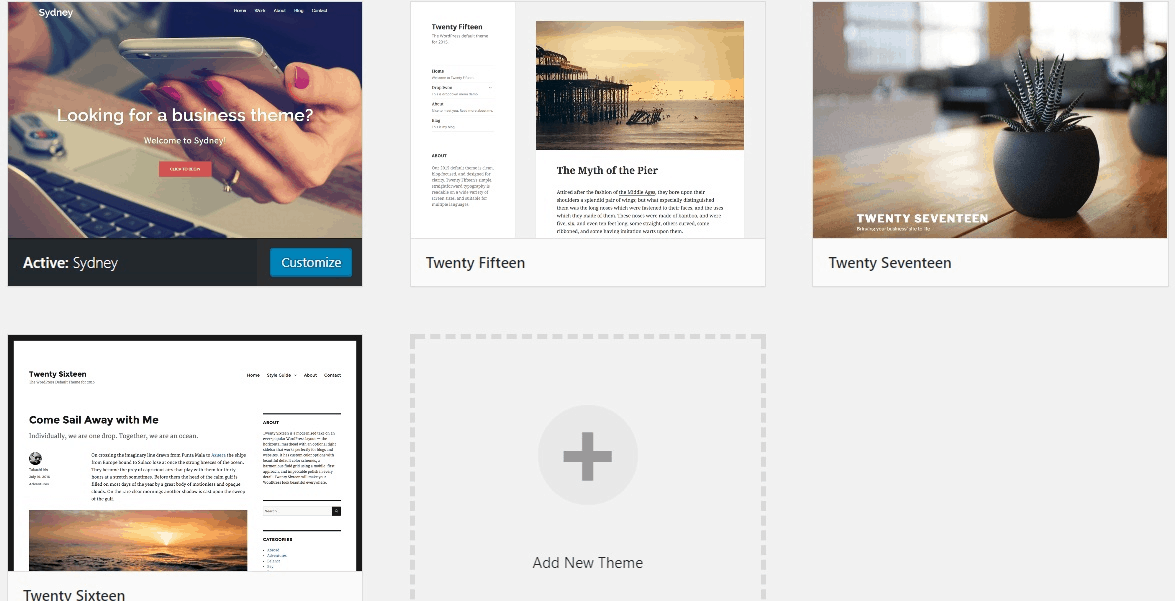
Setelah Anda menemukan tema yang Anda suka, menginstalnya sesederhana mengklik "Install" diikuti dengan "Activate".
Anda juga dapat melihat pratinjau setiap tema, sehingga Anda tidak perlu berkomitmen terhadapnya sampai Anda yakin itu sesuai dengan gaya Anda.
INGAT: Mengubah tema tidak akan menghapus posting, halaman, dan konten Anda sebelumnya. Anda dapat mengubah tema sesering yang Anda mau tanpa harus khawatir kehilangan apa yang telah Anda buat.
Untuk melihat pratinjau sebuah tema, klik saja "Live Preview" di sebelah kanan tombol "Activate".
Kemudian, Anda akan dapat melihat dengan tepat bagaimana situs Anda akan muncul dengan tema tertentu yang terpasang.
Bagaimana cara menambahkan konten dan membuat halaman baru?
Dengan tema yang Anda pasang, Anda siap untuk mulai membuat konten. Mari kita cepat menjalankan beberapa dasar-dasarnya:
Menambahkan dan mengedit halaman
Ingin halaman "Layanan", atau halaman "Tentang Saya" (seperti yang ada di menu saya di bagian atas situs)?
Lihat di sidebar di Dasbor WordPress untuk "Pages" -> "Add New".
Setelah Anda mengklik, Anda akan menemukan layar yang terlihat sangat mirip dengan yang mungkin Anda lihat di Microsoft Word. Tambahkan teks, gambar dan lebih untuk membangun halaman yang Anda inginkan, lalu simpan saat selesai.
Menambahkan halaman ke menu
Jika Anda ingin agar halaman baru Anda dihubungkan ke dalam bilah navigasi Anda,
Simpan perubahan yang Anda buat pada halaman dengan mengklik "Perbarui"
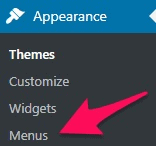
Klik "Appearance" -> "Menus" di sidebar Dashboard WordPress
Temukan halaman yang Anda buat dan tambahkan ke daftar dengan mengklik kotak centang di sebelahnya dan kemudian "Add to Menu".
Menambahkan dan mengedit posting
Jika Anda memiliki blog di situs Anda, "Pos" akan menjadi tempat Anda berpaling ke berikutnya. Anda dapat menggunakan kategori yang berbeda untuk mengelompokkan postingan serupa.
Jika Anda ingin menambahkan blog ke situs web Anda, Anda dapat menggunakan berbagai kategori dan pos. Misalkan Anda ingin membuat kategori bernama "Blog".
Untuk melakukannya, tambahkan saja ke menu Anda dan mulai membuat tulisan.
Inilah yang perlu Anda lakukan:
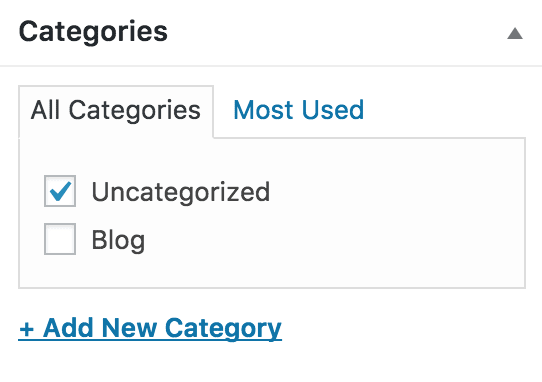
Buat kategori baru dengan membuka "Pos -> Kategori"
ATAU:
Buat posting blog dengan masuk ke "Posts -> Add New". Setelah selesai menulis posting blog Anda, Anda perlu menambahkan kategori yang tepat untuk itu.
Setelah membuat kategori, cukup tambahkan ke menu, dan Anda sedang berbisnis!
Kustomisasi & Tweaks Tak Berujung ...
Pada bagian ini saya akan membahas beberapa hal dasar yang saya tanyakan tentang semua waktu yang akan membantu Anda men-tweak situs web Anda.
Mengubah Judul dan Tagline Anda
Judul halaman menjelaskan kepada pencari tentang situs web Anda, dan itu juga merupakan bagian besar dari bagaimana mesin pencari menentukan peringkat Anda, jadi Anda ingin memastikan bahwa mereka memiliki kata kunci yang ingin Anda targetkan (namun secara alami cara, ditulis untuk orang sungguhan).
Anda harus menggunakan judul unik di setiap halaman situs Anda.Misalnya, judul situs saya adalah "Cara Membuat Website".
(Tidak dapat menemukannya? Tahan mouse Anda di atas tab di bagian atas browser web Anda).
Taglines ditambahkan di akhir judul di setiap halaman. Slogan situs saya adalah "Panduan Langkah demi Langkah".
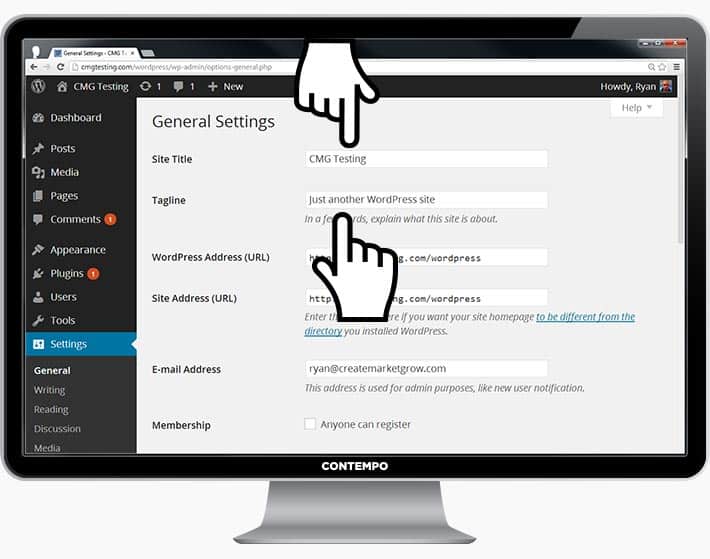
Untuk mengubah judul dan tagline di situs Anda, buka "Settings -> General" dan isi formulir di bawah ini:
Anda juga bisa mengatur ini melalui
hawkhost setelah membuat akun dan memilih instalasi WordPress.
Menonaktifkan Komentar untuk Pos & Halaman
Beberapa situs web (situs bisnis / organisasi kebanyakan) tidak ingin pengunjung mereka dapat berkomentar di halaman mereka.
Berikut adalah cara untuk menutup komentar di halaman WordPress :
Saat Anda menulis halaman baru, klik "Screen Options" di pojok kanan atas.
Klik kotak "Diskusi". Kotak "Izinkan Komentar" akan muncul di bagian bawah.
Untick "Izinkan Komentar"
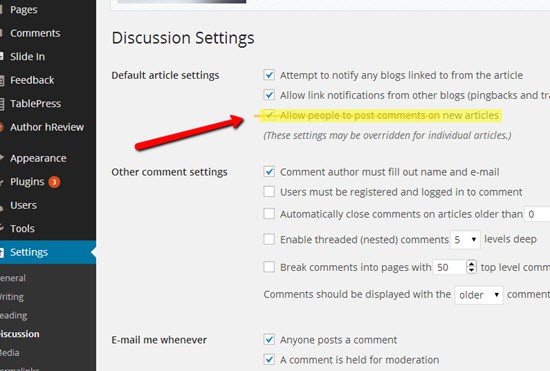
Ingin menonaktifkan komentar di setiap halaman baru secara default?
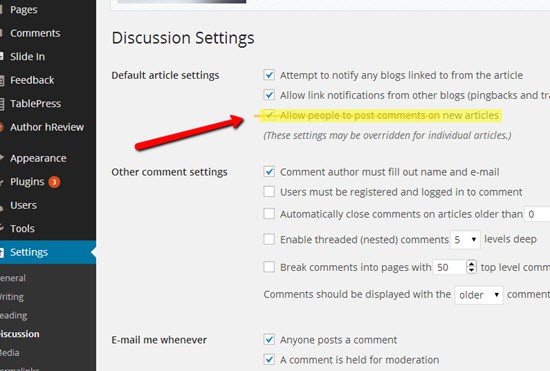
Buka "Setelan - Diskusi" dan hapus centang "Izinkan orang mengeposkan komentar di artikel baru"

Memasang Halaman Statis
Beberapa orang menghubungi saya dengan mengatakan bahwa mereka frustrasi karena halaman rumah mereka terlihat seperti sebuah posting blog. Anda bisa memperbaikinya dengan membuat home page "static".
Halaman statis adalah halaman yang tidak berubah. Tidak seperti blog, di mana artikel baru pertama akan muncul di atas setiap saat, halaman "statis" akan menampilkan konten yang sama setiap kali seseorang datang ke situs - seperti halaman rumah yang telah Anda rancang.
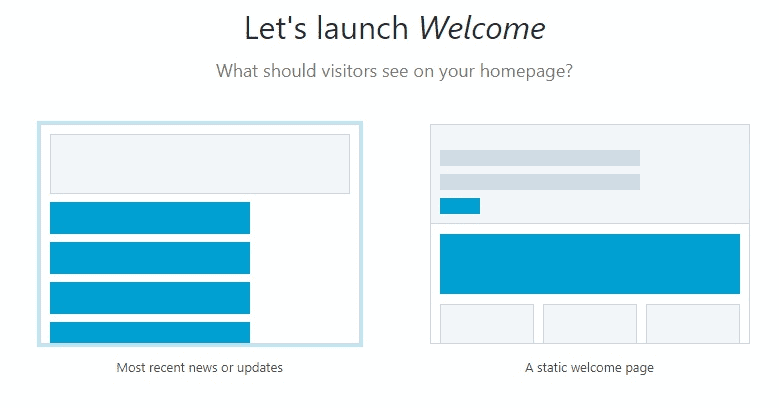
Untuk membuat halaman depan statis:
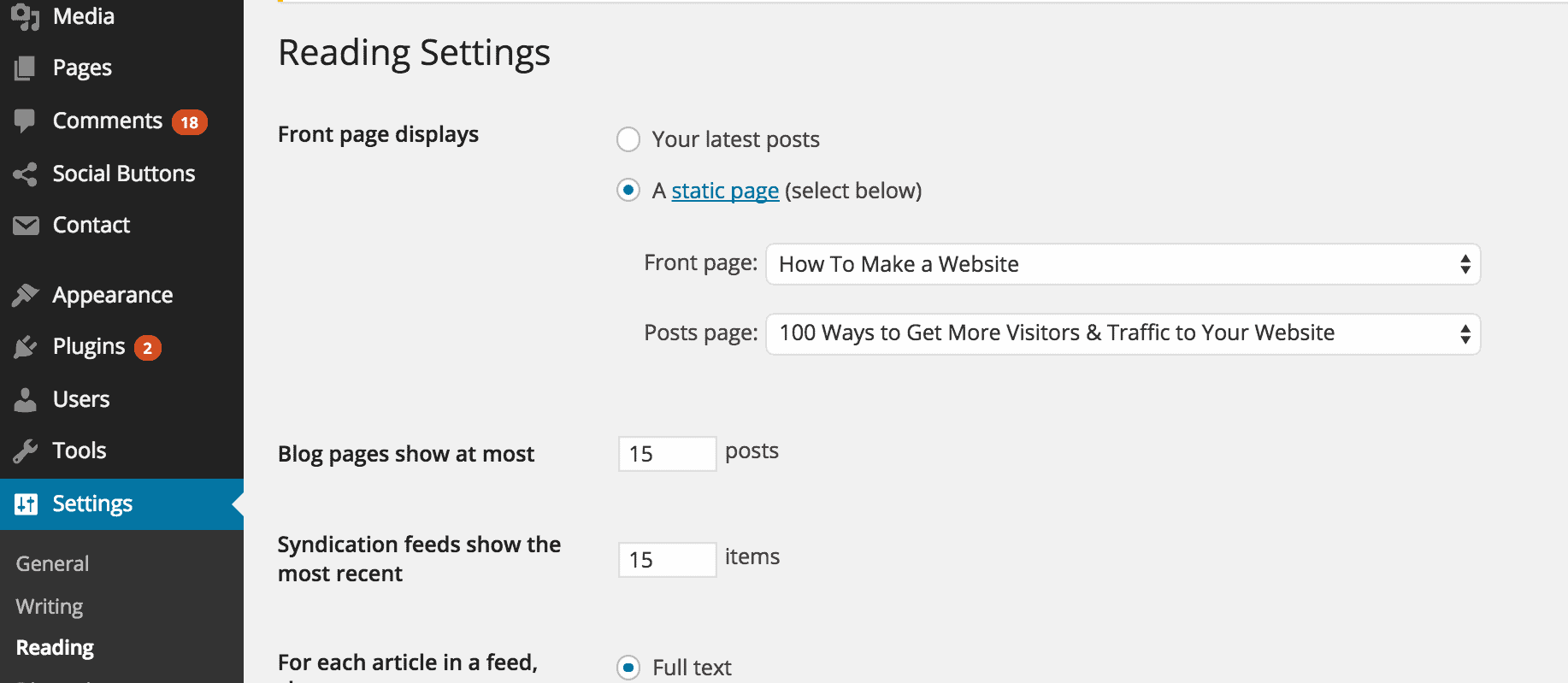
Buka "Settings -> Reading"
Pilih halaman statis yang telah Anda buat. "Front Page" menunjukkan halaman rumah Anda, "halaman Posts" adalah halaman depan blog Anda (jika seluruh situs Anda bukan blog).
Jika Anda tidak memilih halaman statis sendiri, WordPress akan mengambil posting terbaru Anda dan mulai menampilkannya di beranda Anda.
Sekali lagi, Anda dapat membuat pilihan ini di
hawkhost selama proses penyiapan WordPress awal.
Mengedit bilah sisi
Sebagian besar tema WordPress memiliki sidebar di sisi kanan (dalam beberapa kasus ada di sebelah kiri).
Jika Anda ingin menyingkirkan sidebar atau mengedit item yang tidak Anda butuhkan seperti "Kategori", "Meta" dan "Arsip", yang biasanya tidak ada gunanya, berikut caranya:
Buka "Penampilan -> Widget" di Dasbor WordPress.
Dari sini, Anda bisa menggunakan drag and drop untuk menambahkan "kotak" yang berbeda ke sidebar Anda, atau hapus item yang tidak Anda inginkan.
Ada juga "kotak HTML" - kotak teks tempat Anda bisa menggunakan kode HTML. Untuk pemula, jangan khawatir tentang hal ini - cukup seret dan lepaskan elemen yang Anda inginkan di sidebar Anda.
Memasang Plugin untuk Mendapatkan Lebih Banyak dari WordPress
Apa itu plugin
"Plugin" adalah ekstensi yang dibuat untuk memperluas kemampuan WordPress, menambahkan fitur dan fungsinya ke situs Anda yang tidak dilengkapi built-in.
Mereka adalah cara pintas untuk membuat situs Anda melakukan apa yang Anda inginkan, tanpa harus membangun fitur itu dari awal.
Anda dapat menggunakan plugin untuk melakukan segala hal mulai dari menambahkan galeri foto dan formulir pengiriman untuk mengoptimalkan situs web Anda dan membuat toko online.
Bagaimana cara memasang Plugin baru?
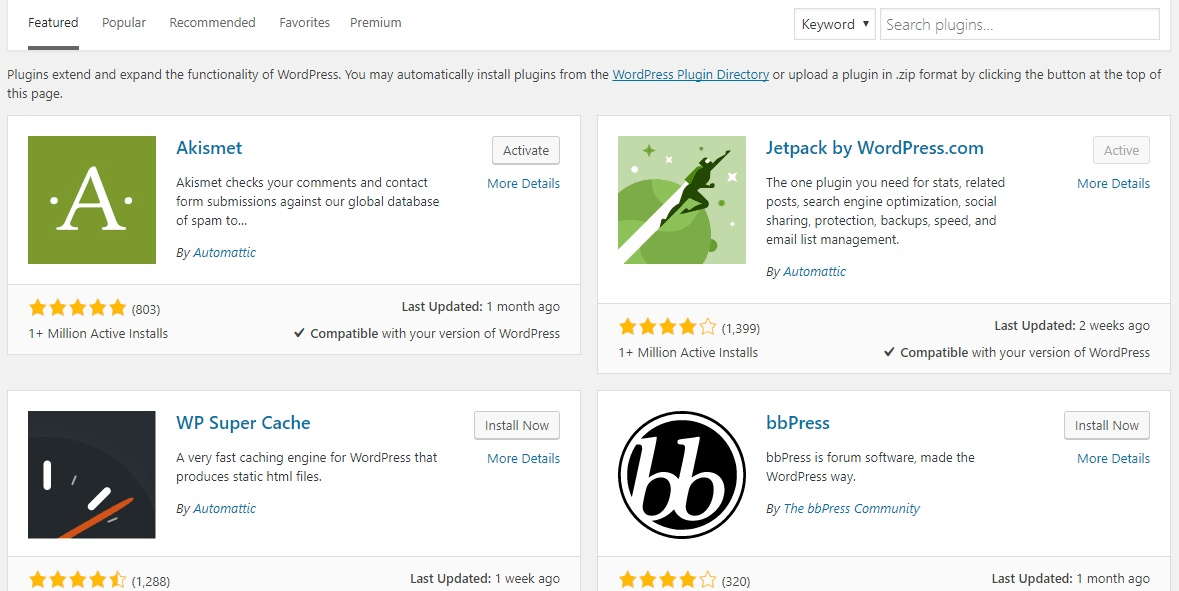
Untuk mulai menginstal plugin, masuk ke "Plugins -> Add New" dan cukup mulai mencari.
Perlu diketahui bahwa ada lebih dari 25.000
plugin GRATIS yangberbeda, jadi Anda punya BANYAK untuk dipilih! Anda bahkan bisa menggunakan search bar untuk mencari plugin pilihan Anda.
Instalasi mudah - begitu Anda menemukan plugin yang Anda suka, cukup klik "Install".
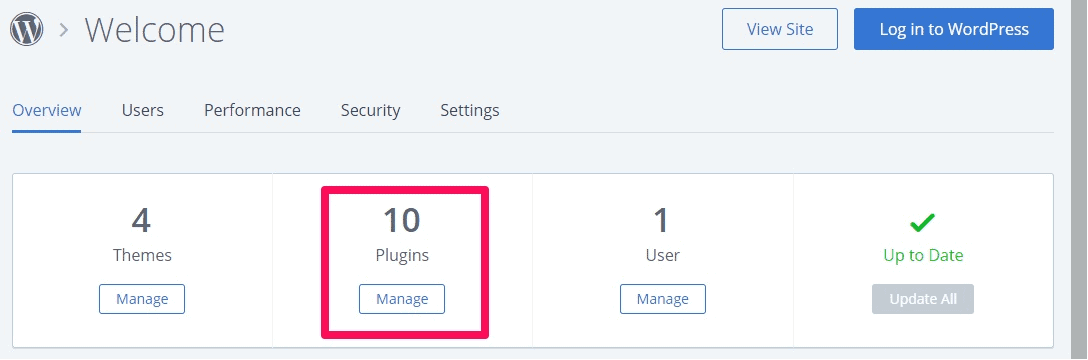
Di
hawkhost, klik "Manage" di bawah bagian Plugins setelah Anda menavigasi ke halaman "Manage Site".
NAMUN - jangan gila menambahkan segala macam plugin. Beberapa dari mereka mungkin memperlambat situs Anda sedikit, jadi pilihlah.Hanya menambahkan plugin yang sangat Anda butuhkan.
Untuk menghemat beberapa waktu, saya telah mengumpulkan daftar plugin terpopuler yang bermanfaat bagi webmaster:
1. Formulir kontak 7 : Situs web saya memiliki formulir kontak di halaman About Me saya . Ini adalah fitur yang mengagumkan untuk dimiliki, karena orang-orang (seperti Anda!) Dapat mengisi formulir dan mengirimi saya email tanpa masuk ke penyedia email mereka sendiri. Jika Anda ingin melakukan sesuatu yang serupa, pasti dapatkan plugin ini.
hawkhost menawarkan pilihan ini selama instalasi WordPress.
2. Yoast SEO for WordPress : Jika Anda ingin membuat situs WordPress Anda lebih SEO-friendly, plugin ini adalah must-have.Ini gratis, dan ini luar biasa. Anda bisa mengedit tag judul, deskripsi meta dan banyak lagi, semuanya dari dalam halaman itu sendiri - tidak ada lagi rewel dengan pengaturan WordPress.
3. Google Analytics : Tertarik melacak pengunjung / lalu lintas dan perilakunya? Instal saja pluginnya, hubungkan dengan akun Google Anda dan Anda siap untuk pergi.